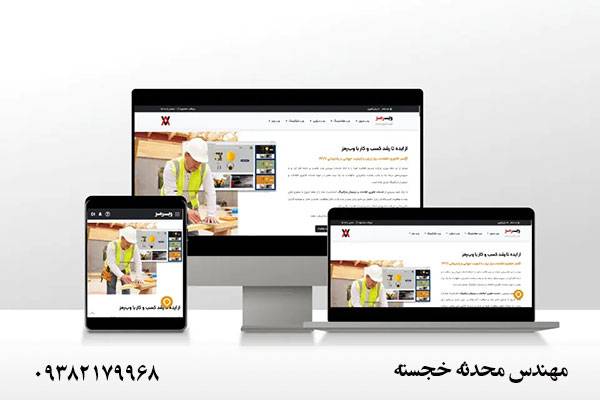
در دنیای دیجیتال امروز، که روزانه شاهد رشد چشمگیر استفاده از تلفنهای هوشمند و تبلتها هستیم، داشتن یک وبسایت که به طور کامل با صفحه نمایش هر دستگاهی سازگار باشد، از اهمیت بسیاری برخوردار است. اینجاست که طراحی سایت ریسپانسیو یا واکنش گرا به کمک شما میآید.
فهرست مطالب
Toggle
فرض کنید وبسایت شما تنها برای نمایش در صفحه نمایش کامپیوتر طراحی شده باشد. حال اگر کاربری با تلفن همراه خود به وبسایت شما مراجعه کند، با مشکلاتی مانند عدم نمایش صحیح متن و تصاویر، بزرگ شدن غیرطبیعی عناصر صفحه و سختی در استفاده از منوها و دکمهها مواجه خواهد شد. این موضوع نه تنها تجربه کاربری نامطلوبی را برای بازدیدکنندگان شما به همراه خواهد داشت، بلکه میتواند باعث کاهش رتبه شما در موتورهای جستجو و از دست رفتن مشتریان نیز شود.
طراحی سایت ریسپانسیو راه حلی کارآمد برای این مشکل است. در این نوع طراحی، وبسایت شما به گونهای طراحی میشود که به طور خودکار با ابعاد صفحه نمایش دستگاه کاربر سازگار شده و بهترین تجربه کاربری را برای او فراهم میکند. به عبارت دیگر، با استفاده از طراحی واکنشگرا دیگر نیازی به طراحی جداگانه برای نسخههای موبایل و دسکتاپ وبسایت خود ندارید و تنها با یک بار طراحی، سایتی خواهید داشت که در تمامی دستگاهها به درستی نمایش داده میشود.
چرا باید سایت خود را ریسپانسیو کنیم؟
در دنیای امروز که استفاده از اینترنت و وبگردی با طیف وسیعی از دستگاهها مانند موبایل، تبلت و لپتاپ رواج پیدا کرده، طراحی واکنشگرا یا ریسپانسیو (Responsive Web Design) به یکی از الزامات طراحی وبسایت تبدیل شده است.
دلایل متعددی برای ریسپانسیو کردن سایت وجود دارد که در ادامه به برخی از مهمترین آنها اشاره میکنیم:
- افزایش تجربه کاربری (UX)
کاربران میتوانند با هر دستگاهی که در اختیار دارند به راحتی به وبسایت شما دسترسی داشته باشند و از محتوای آن استفاده کنند. این امر به خصوص برای کاربرانی که از طریق تلفن همراه به اینترنت متصل میشوند، بسیار حائز اهمیت است.ریسپانسیو بودن سایت باعث میشود تا محتوا به درستی و به طور کامل در تمام دستگاهها نمایش داده شود. دیگر خبری از بهم ریختگی چینش صفحه، عدم نمایش صحیح تصاویر و متن، و سختی در استفاده از منو و دکمهها نخواهد بود.سرعت بارگذاری سایت در دستگاههای مختلف بهینهتر خواهد شد.
- بهبود سئو و رتبه در موتورهای جستجو
گوگل و سایر موتورهای جستجو به وبسایتهای واکنشگرا اولویت بیشتری میدهند. این امر به دلیل آن است که وبسایتهای ریسپانسیو تجربه کاربری بهتری را برای کاربران ارائه میکنند و از نظر موتورهای جستجو، این موضوع بسیار مهم است.ریسپانسیو بودن سایت میتواند به کاهش نرخ پرش (Bounce Rate) نیز کمک کند. نرخ پرش به درصدی از کاربرانی گفته میشود که بعد از مشاهده یک صفحه از وبسایت شما، بدون کلیک بر روی هیچ لینکی آن را ترک میکنند.
- صرفهجویی در هزینهها
نیاز به طراحی و نگهداری دو نسخه مجزا از وبسایت (نسخه موبایل و دسکتاپ) از بین میرود. این امر میتواند در صرفهجویی قابل توجهی در هزینههای شما.با ریسپانسیو کردن سایت، تنها با یک بار بهروزرسانی وبسایت، تغییرات در تمامی دستگاهها اعمال خواهد شد. این امر میتواند در صرفهجویی وقت و منابع شما نیز موثر باشد.
- مدیریت آسانتر
مدیریت یک وبسایت ریسپانسیو به مراتب آسانتر از مدیریت دو وبسایت مجزا است.شما با یک بار اعمال تغییرات در وبسایت خود، میتوانید آن را در تمامی دستگاهها مشاهده کنید.
- دسترسی بیشتر
وبسایت شما برای طیف وسیعتری از مخاطبان قابل دسترس خواهد بود.با ریسپانسیو کردن سایت، میتوانید مخاطبان بیشتری را جذب کرده و ترافیک وبسایت خود را افزایش دهید.
در نهایت، اگر قصد دارید یک وبسایت جدید طراحی کنید یا وبسایت فعلی خود را به روز رسانی کنید، به شدت توصیه میشود که از طراحی واکنشگرا استفاده کنید.این امر نه تنها به شما در ارائه تجربهای کاربری بهتر به مخاطبان خود کمک میکند، بلکه میتواند در افزایش رتبه شما در موتورهای جستجو و موفقیت کسب و کارتان نیز تاثیرگذار باشد.
چگونه از واکنشگرا بودن وبسایت خود مطمئن شویم؟
اطمینان از واکنشگرا بودن وبسایت شما از اهمیت بالایی برخوردار است، زیرا امروزه بسیاری از کاربران از طریق دستگاههای مختلف مانند موبایل، تبلت و لپتاپ به اینترنت متصل میشوند. یک وبسایت غیر واکنشگرا ممکن است در این دستگاهها به درستی نمایش داده نشود و تجربه کاربری نامطلوبی را برای بازدیدکنندگان به همراه داشته باشد.
روشهای مختلفی برای بررسی واکنشگرا بودن وبسایت شما وجود دارد:
- تست دستی
سادهترین روش برای بررسی واکنشگرا بودن وبسایت، تست دستی آن در دستگاههای مختلف است.میتوانید از طریق مرورگر کامپیوتر خود و با تغییر اندازه پنجره مرورگر، وبسایت خود را در اندازههای مختلف صفحه نمایش مشاهده کنید.همچنین میتوانید از طریق تلفن همراه و تبلت خود به وبسایت خود مراجعه کنید و عملکرد آن را در این دستگاهها بررسی کنید.
- استفاده از ابزارهای آنلاین
ابزارهای آنلاین متعددی برای بررسی واکنشگرا بودن وبسایت وجود دارد که میتوانید از آنها استفاده کنید.
برخی از این ابزارها عبارتند از:
-
- Google Mobile-Friendly Test: https://developers.google.com/search/blog/2016/05/a-new-mobile-friendly-testing-tool
- Responsinator: http://www.responsinator.com/
- BrowserStack: https://www.browserstack.com/
- Screenfly: https://bluetree.ai/screenfly/
این ابزارها به شما امکان میدهند وبسایت خود را در اندازههای مختلف صفحه نمایش مشاهده کنید و مشکلات مربوط به طراحی واکنشگرا را شناسایی کنید.
- استفاده از ابزارهای توسعه مرورگر
مرورگرهای وب مانند کروم، فایرفاکس و سافاری دارای ابزارهای توسعه هستند که میتوانید از آنها برای بررسی واکنشگرا بودن وبسایت خود استفاده کنید.با استفاده از این ابزارها میتوانید کد HTML و CSS وبسایت خود را در حالتهای مختلف شبیهسازی دستگاه مشاهده کنید و تغییرات لازم را در آنها اعمال کنید.
با استفاده از این روشها میتوانید از واکنشگرا بودن وبسایت خود اطمینان حاصل کنید و تجربه کاربری بهتری را برای بازدیدکنندگان خود فراهم کنید.
چگونه یک وبسایت ریسپانسیو داشته باشیم؟
در اینجا به طور خلاصه مراحلی که باید برای داشتن یک وبسایت ریسپانسیو طی کنید اشاره میکنیم:
- طراحی و برنامهنویسی:
در مرحله اول باید وبسایت خود را با استفاده از تکنیکهای طراحی واکنشگرا طراحی و برنامهنویسی کنید.برای این کار میتوانید از زبانهای برنامهنویسی وب مانند HTML، CSS و جاوا اسکریپت و همچنین فریمورکهای طراحی واکنشگرا مانند Bootstrap و Foundation استفاده کنید.
- تست و بررسی:
پس از طراحی و برنامهنویسی وبسایت، باید آن را به طور کامل در دستگاههای مختلف با اندازههای مختلف صفحه نمایش تست و بررسی کنید.میتوانید از روشهای مختلفی مانند تست دستی، استفاده از ابزارهای آنلاین و استفاده از ابزارهای توسعه مرورگر برای بررسی واکنشگرا بودن وبسایت خود استفاده کنید.
- بهروزرسانی و نگهداری:
طراحی واکنشگرا یک فرایند مداوم است و نیاز به بهروزرسانی و نگهداری دارد.با توجه به ظهور دستگاههای جدید و تغییر رزولوشن صفحه نمایشها، باید وبسایت خود را به طور مرتب بررسی و در صورت نیاز بهروزرسانی کنید.
نکات مهم:
- از تصاویر ریسپانسیو استفاده کنید.
- متن خوانا در همه اندازههای صفحه نمایش داشته باشید.
- از دکمهها و منوهای قابل استفاده در دستگاههای لمسی استفاده کنید.
- سرعت بارگذاری صفحه را در همه دستگاهها بهینهسازی کنید.
- از ابزارهای سئو برای بررسی واکنشگرا بودن وبسایت خود استفاده کنید.
امیدواریم که این مقاله برای شما مفید بوده باشد اگر نظر ،انتقاد یا پیشنهادی دارید از طریق بخش نظرات با ما در میان بگذارید.